Логика и принципы построения BI-дашборда
Дашборд — это интерфейс аналитической BI-платформы (или любой другой системы, но мы будем говорить про аналитику), который в виде набора различных визуальных компонентов отображает данные пользователя.
Базово конфигурация любого дашборда состоит из 3-х блоков:- меню и фильтры;
- переключение между дашбордами (кнопки навигации);
- основное рабочее пространство с визуализациями, т.е. «тело» дашборда.
- Визуализация ключевых метрик и показателей
- Мониторинг текущего состояния бизнеса и операций
- Отслеживание в динамике прогресса достижения целей и задач
- Выявление трендов и паттернов в аналитике
С чего начать построение дашборда?
Основной показатель эффективности дашборда – это его используемость. Но эффективность начинается не с выбора визуализаций, а с целей, задач и логики. Для того, чтобы определиться с логикой дашборда, нужно провести 2 типа мини-исследований:
1. Анализ целей и задач
На этом этапе необходимо определить:
- кто будет целевой аудиторией дашборда? Сколько человек, какие роли им будут даны в системе?
- какие цели и задачи пользователь или компания будут решать с помощью дашборда
- какие ключевые метрики и показатели понадобятся? Сколько их будет?
Для того, чтобы дашборд был эффективен, нужна одна общая цель. Например, повысить исполнение KPI, оптимизировать показатели маркетинга, мотивировать персонал, снизить процент брака и т.п. В качестве такого ориентира удобнее всего использовать NSM (North Star Metric) - «метрику северной полярной звезды».
После этого нужно определить, какие метрики мы будем отображать на дашборде. Удобно собрать обратную связь со специалистов и узнать, какими метриками они пользуются в своей работе, чтобы включить их в дашборд и сделать его полезным. Можно дополнить их теми метриками, которые отслеживаются в параллельных отделах или филиалах, и могут пригодиться для решения задач.
2. Анализ UX-составляющей
Создать эффективный UX-дизайн помогут два типа анализа:
- иерархический анализ
 Например, у нас есть небольшой цех по пошиву рубашек.
Например, у нас есть небольшой цех по пошиву рубашек.Цель – увеличить продажи рубашек.
Тогда по пирамиде метрики будут разложены в таком порядке:
Бизнес-метрики, т.е. ключевые показатели эффективности – прибыль за период, количество продаж общее и по периодам, расходы и т.п. Верхнеуровневых метрик не должно быть много – 3-5 максимум.
Экономические метрики – себестоимость, средний чек покупки, распределение количества клиентов и продаж по регионам и т.п.
Продуктовые метрики – количество повторных покупок, в каких регионах чаще всего покупают, какие модели более и менее популярны и т.п.
Специальные метрики – здесь, в целом, может быть любая информация. Например, если мы составляем дашборд для отдела маркетинга, то здесь будут метрики эффективности рекламных каналов, распределение бюджета и т.п. Если для производства – то план производства, количество брака и т.п.
Это важная работа для понимания логики и архитектуры будущего дашборда/ов.
- когнитивный анализ
Построение дашборда
Итак, у нас определены цели, задачи, пользователи, мы распределили метрики по иерархии и примерно представляем, какие элементы понадобятся пользователям и, допустим, все данные валидны и все источники данных подключены и настроены. Самое время перейти к построению дашборда.
Заходя в BI-систему, мы видим перед собой рабочее пространство, на котором необходимо сверстать дашборд. Верстка, как правило, модульная, т.е. есть набор готовых визуализаций, которые нужно расположить на листе.
Логика построения отчета проста – мы накидываем визуальные элементы на общее полотно отчета, а затем через drag`n`drop перетаскиваем на нужное место и верстаем.
Сразу предупрежу - не стоит очень увлекаться дизайном и превращать аналитическую платформу в тот самый «набор красивых картинок» в ущерб восприятию информации.
Некоторые вендоры ставят дизайн во главу угла. Мы придерживаемся другого подхода: основная задача BI-дашборда – это визуализация данных, по которым вы сможете принять решение. Соответственно, графики и диаграммы должны быть легко читаемы, понятны и информативны, пусть даже дизайн будет более лаконичным. Основной акцент – на приоритезацию важных показателей и легкость восприятия.
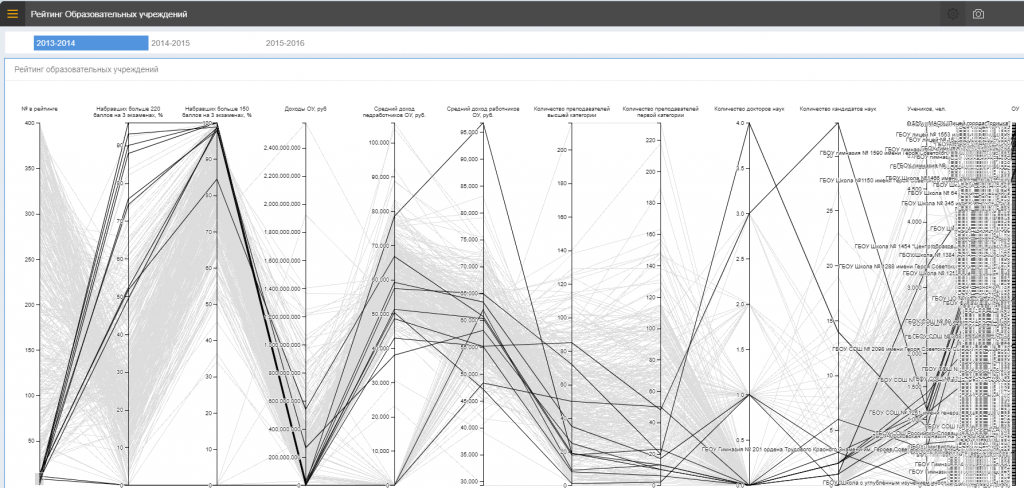
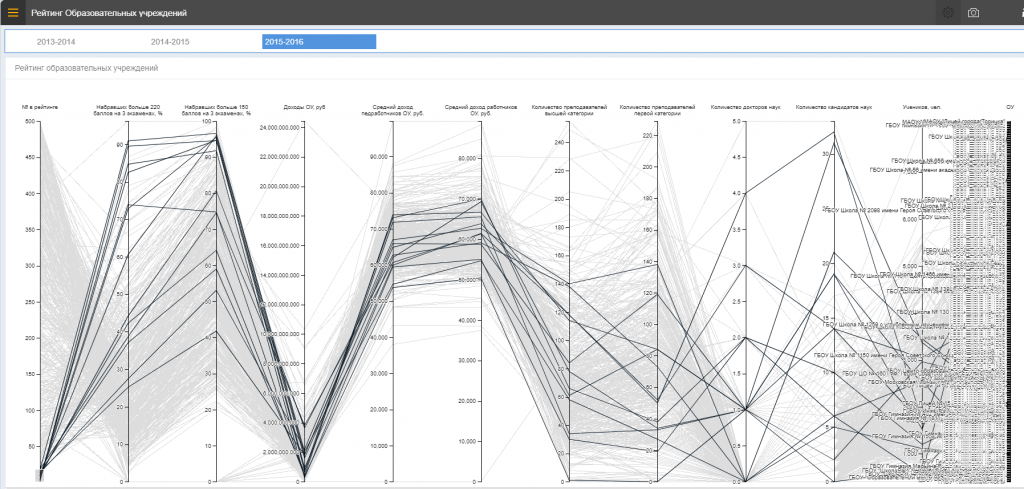
Например, ниже визуализация, которая выглядит максимально нагружено и не слишком эстетично. Однако, именно она в одном из наших кейсов продемонстрировала зависимость успехов разных образовательных учреждений с другими показателями, типа финансовых показателей и т.п.


Выделив первые 20 (квадрат в левом нижнем углу), мы увидели, что есть прямая корреляция между позицией школы в рейтинге, успешностью учеников и качеством преподавательского состава. Но нет связи с доходами учреждений и педагогов. В результате руководство региона увидело, что финансовой заинтересованности в результатах работы у преподавателей нет.

В следующем году, как видно выше, ситуация исправилась – доход работников вырос, они стали заинтересованы в рейтинге своих школ. Это еще раз доказывает, что первичное – не дизайн, а эффективность отображения данных и их срезов.
Но есть некоторый набор общих правил оформления, про которые стоит поговорить:
Распределение данных по важности сверху вниз
В самом низу находятся таблицы.

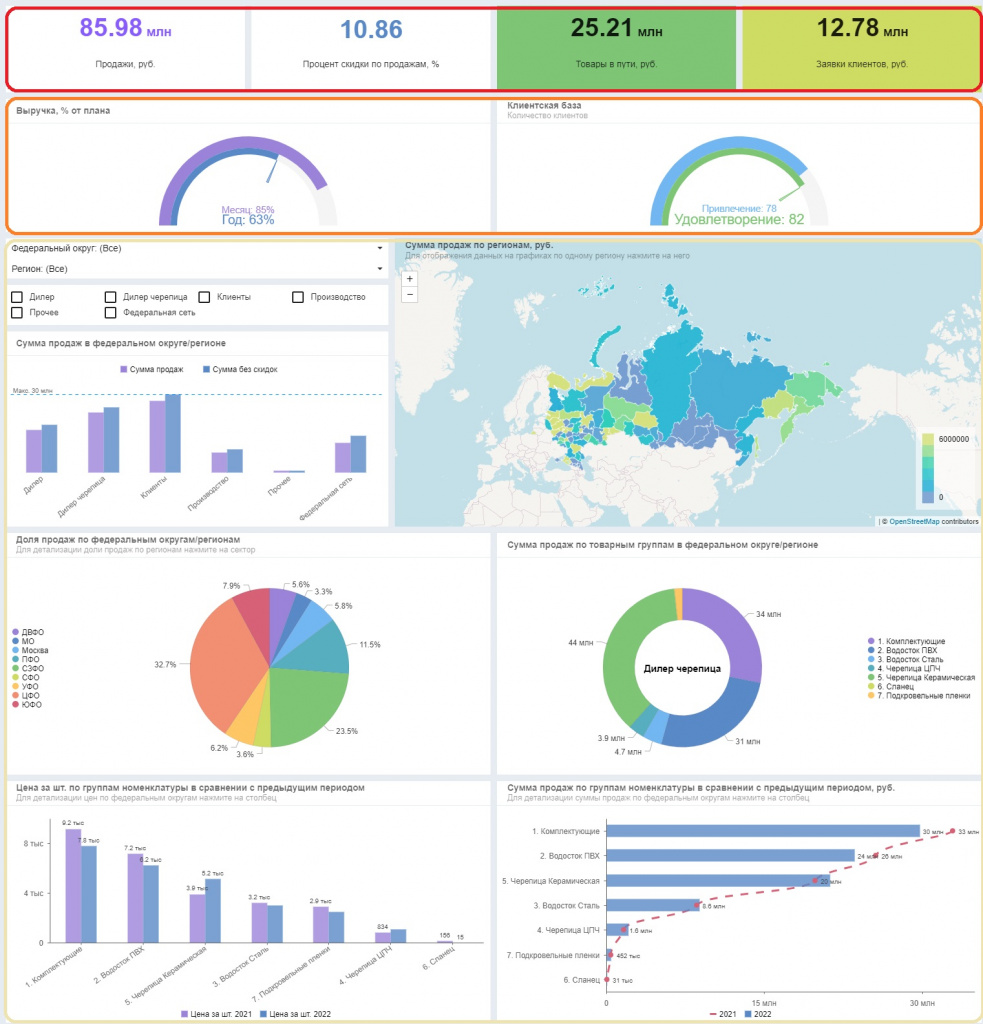
Вот пример демо-дашборда в Modus BI, на котором хорошо видно компоновку. Здесь цветом выделены 3 составляющие по иерархии:
-
красным – панель показателей с ключевыми цифрами;
-
оранжевым – панель трендов (более детализированные данные);
-
желтым – детализированная информация.
Количество визуализаций на листе
Среднестатистический человек одновременно может воспринимать от 4-х до 7 объектов – и на дашборд лучше добавлять именно такое количество визуализаций. Если он предназначен для частого использования (например, для руководителей), то допускается большее количество элементов: пользователи заходят ежедневно и знают расположение элементов, чтобы быстро воспринимать эту информацию.
При этом, старайтесь, чтобы дашборд нужно было минимально скроллить, и все данные умещались в один-два экрана. Если визуализаций много, и они не помещаются на экран, то лучше создать еще один логически связанный дашборд, на который пользователь сможет переключиться через панель закладок из основного дашборда.
Конфигурация верстки
Как правило интерфейс аналитической системы состоит из блоков, которые можно располагать разными способами. Будет удобно воспользоваться некоторыми стандартными паттернами верстки:

Для аналитических дашбордов мы рекомендуем открытый, табличный или стратифицированный принцип расположения элементов.

Открытая верстка

Табличная верстка
Цветовые схемы
Обычно у крупных компаний есть брендбук – и тогда можно использовать корпоративную цветовую схему. Если его нет, то можно выбрать готовую палитру для одного или всех имеющихся дашбордов. Также удобно пользоваться сайтами по подбору сочетаний цветов, например этим или этим, или использовать классические цветовые круги:

Общие рекомендации - дашборд не должен быть слишком пестрым или слишком однотонным. Лучше выбирать сочетающиеся оттенки или цвета из одной тепловой группы – теплые или холодные. Иногда используется такой прием: для большинства визуализаций применяются только неинтенсивные пастельные оттенки, а для ключевых деталей используется яркий цвет.
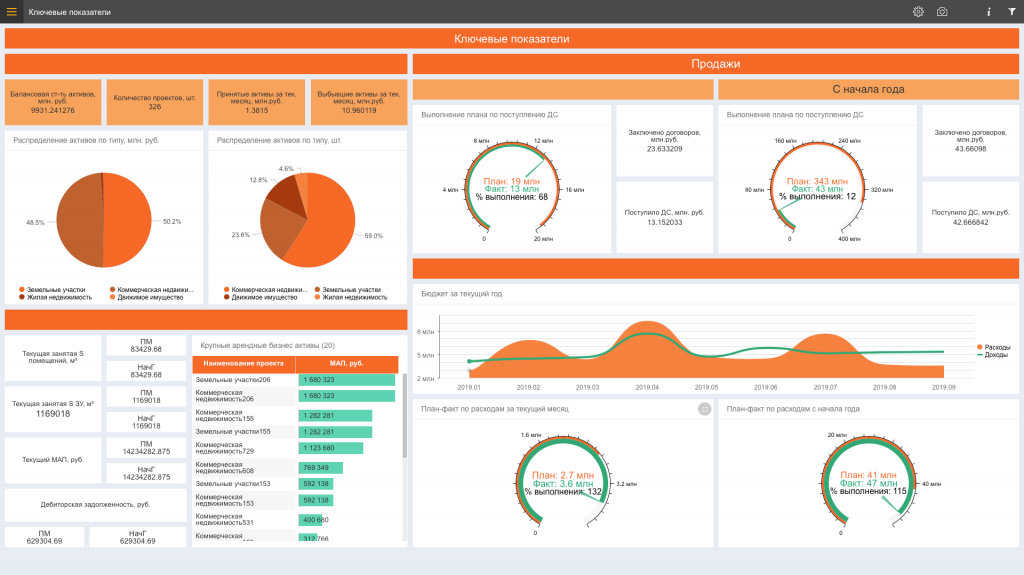
Также стоит учесть, что «темная тема» усложняет восприятие информации и нагружает глаза (хотя смотрится очень стильно, и мы делаем такие дашборды для заказчиков). Ниже это можно увидеть.

Дашборд в светлой теплой цветовой гамме

Темная тема
Как отразить данные разными типами визуализаций?
Чтобы дашборд получился приятным и легким для восприятия полезно использовать разнообразные визуализации. Например, у нас в Modus BI их 30 видов. При этом, разные типы данных лучше отображают определенные визуализации:
-
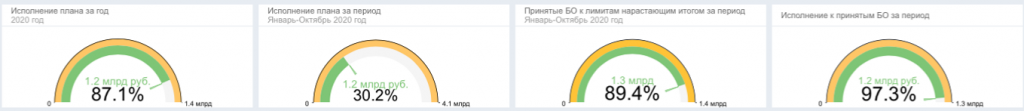
Крупные одиночные цифры с подписью отображает панель показателей. 1-3 таких панели хорошо демонстрируют ключевые цифры, например, план или факт продаж.

-
Контрольные значения отображают стрелочные индикаторы с анимацией (например, процент исполнения плана продаж).

-
Тренды и их динамику можно отображать различными визуализациями: графиками, столбчатыми диаграммами с линией тренда и т.п.
-
Чтобы сравнить два и больше срезов данных, используйте радарную (радиальную) диаграмму.

-
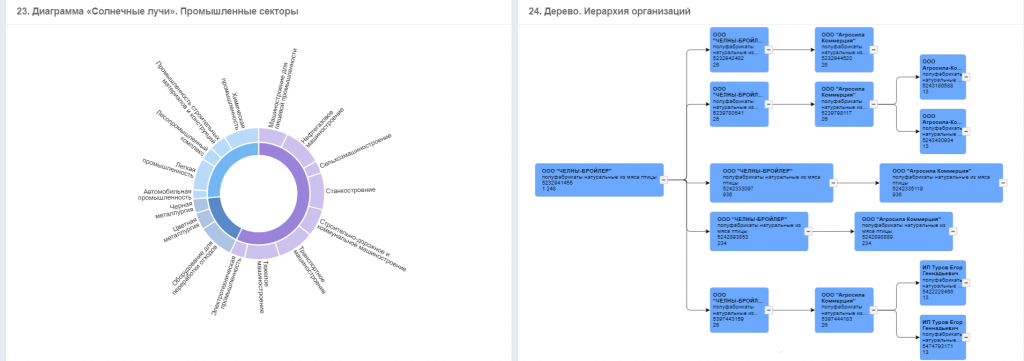
Различные типы иерархий и группировку данных покажут «солнечные лучи» или дерево иерархий.

-
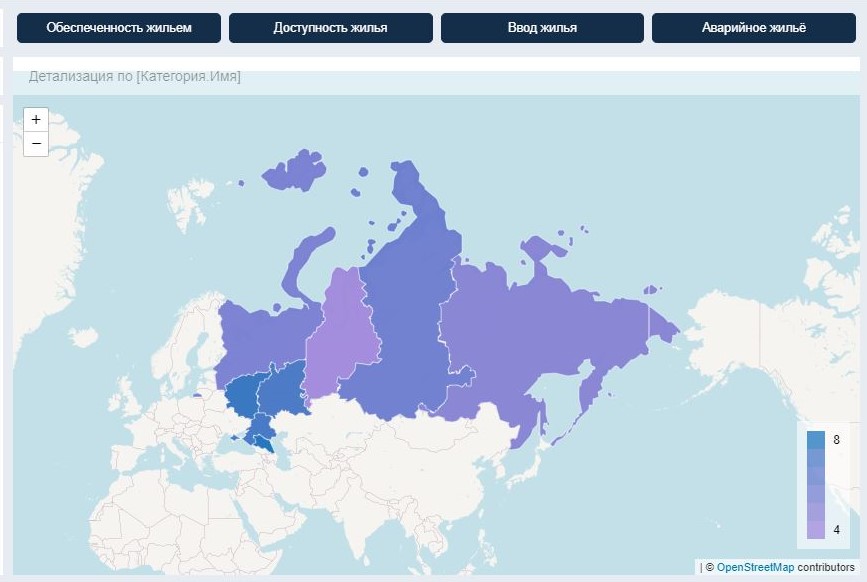
Аналитика по городам, регионам, странам визуализируется геокартой, которая покажет общий масштаб распределения данных по территориям. У нас по умолчанию используется OpenStreetMaps, недавно появились подложки «2Гис» и «Яндекс.Карт».
В целом выделяют 3 вида карт:
- тепловая карта, где интенсивность заливки меняется от количества данных. Хорошо подходит для данных с экстремальными пиками значений.

- пузырьковая карта: на определенной точке отображается пузырь, размер которого зависит от значения показателя. Лучше использовать для данных, в которых значения не слишком отличаются, или нужно отобразить точечное месторасположение (у нас это можно сделать по координатам).

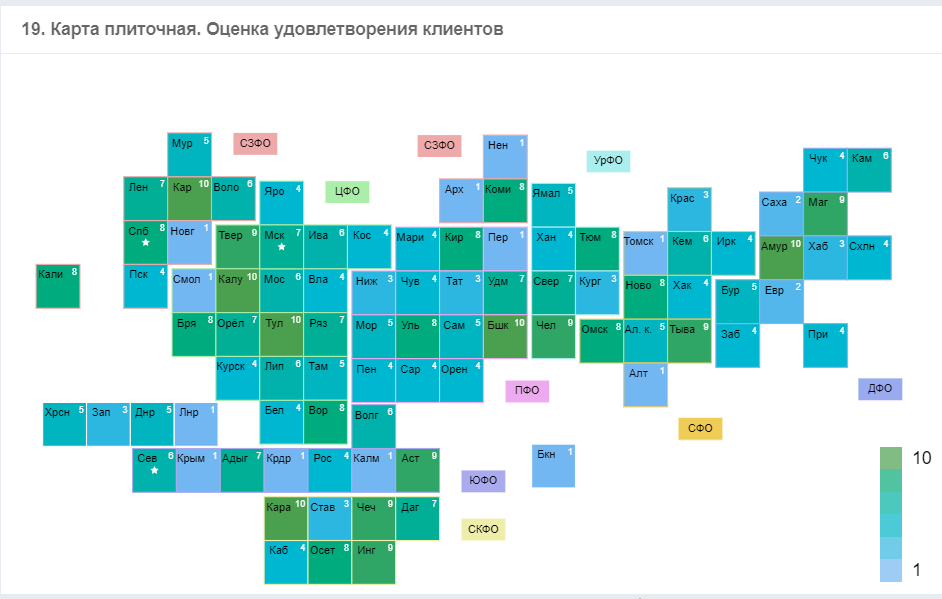
- плиточная карта, которая схематично отображает карту и интенсивность цвета. Это абстрактная визуализация, которая несет больше эстетическую составляющую, чем информативную – в каждый квадрат нужно вчитываться, чтобы понять значения. Это как раз пример больше «продающего» инструмента для красоты, но он вносит разнообразие в визуал дашборда.

-
Распределение сегментов в общей выборке покажут круговые и кольцевые диаграммы.
Круговые и кольцевые диаграммы удобны для оценки распределения сегментов анализа. Например, мы увидели крупную цифру на панели показателей и затем можем посмотреть, из каких сегментов она состоит на диаграмме.

-
Детализация на столбчатой гистограмме или линейной диаграмме с накоплением (со стекингом).
Еще большую детализацию дадут столбчатая гистограмма или линейная диаграмма. Чаще всего они используются, когда нужно посмотреть детальное распределение данных по периодам, например, объемы продажи по месяцам, или сравнить значение категорий. Например, нужно сравнить данные по регионам. Тогда по выбранной оси будут расположены и подписаны регионы, а размер столбца будет отражать значение.

Столбчатая гистограмма бывает двух видов – вертикальная и горизонтальная. Для отображения данных по регионам лучше использовать горизонтальную, т.к. мерить длину таких столбцов проще с точки зрения восприятия.

-
Максимально детализированная информация отображается в таблицах
Внизу дашборда обычно размещают очень детализированную информацию, например, таблицы. Сюда удобно добавить drill down или гиперссылку, по которой будут открываться первичные данные. Например, данные по продажам ведутся в "Битрикс". И, если мы добавим ссылку на конкретную карточку сделки, то она будет открываться в отдельной вкладке браузера по клику на определенной строке таблицы.

-
Видео, данные с камер наблюдения или вывод RSS-ленты через iframe
Специальный блок iframe предназначен для встраивания любой информации со стороннего источника через URL. Это могут быть данные с другого сайта, видеозаписи или новостная лента.
Навигация и иерархия дашбордов
Если дашбордов несколько, то можно разместить кнопки навигации и переходить в другой отчет в этой же или новой вкладке.
При этом, принцип иерархичности тот же, что и при построении визуализаций: на первом дашборде отображается ключевая сводная информация для генерального директора (например, по всем подразделениям), дальше информация для руководителя подразделения с более детальной информацией конкретно по его направлению, и третьим будет дашборд сотрудника, который будет содержать доступную ему информацию.
Итоги
-
Перед построением дашборда наметьте ключевую цель, основные задачи и пользователей, соберите основные метрики и показатели. Так вы поймете, сколько дашбордов вам нужно, какие визуализации и в какой последовательности вы будете использовать.
-
При выборе и настройке дизайна дашборда (от верстки до выбора цветов) опирайтесь на поставленные задачи. Аналитическая система не должна превратиться в набор трудночитаемых, но стильных визуализаций. Соблюдайте баланс между информативностью и простотой восприятия и внешним видом.
-
Выбирайте тип визуализаций, исходя из данных и задач. Различные типы графиков и схем помогут увидеть закономерности, тренды и по-новому взглянуть на данные.
